What is the 58546 Color Code? Everything You Need to Know
Color codes play a key role in design, helping ensure that colors are consistent across all platforms. Whether you’re designing a website, creating a logo, or working on marketing materials, color codes are essential. One color code that you might have come across is 58546. But what exactly is the 58546 color code, and how can it improve your designs?
The 58546 color code is part of a system used to define specific colors in the digital world. It’s particularly useful for web designers, graphic designers, and branding experts who need consistency across different platforms. In this article, we will explore the meaning of the 58546 color code, how to use it in your projects, the psychological effects of this color, and how it pairs with other shades to create balanced designs. By the end, you’ll have a deeper understanding of how the 58546 color code can enhance your creative work.
What is the 58546 Color Code?
A color code is a set of numbers and letters used to represent specific colors in the digital space. Hexadecimal (hex) color codes, like 58546, are widely used in web design to ensure the same shade appears across different browsers and devices. So, what exactly does 58546 represent?
When broken down, 58546 is a hex color code, representing a unique shade of blue-gray. Hex codes consist of six characters that define the levels of red, green, and blue (RGB) in a color. This particular shade offers a muted, neutral tone—ideal for professional and subtle design elements.
Designers often choose this type of color for backgrounds, accents, or branding materials when they want a professional, understated appearance. The 58546 color can be applied to anything from websites to product packaging, providing a calm, neutral backdrop that doesn’t overwhelm the main content.
How to Use the 58546 Color Code in Your Projects
Using the 58546 color code in your projects is straightforward, and understanding how to integrate it properly will ensure your designs look polished and professional. Here’s how you can make the most of it:
Web Design
If you’re working on a website, you can easily apply the 58546 color code using CSS (Cascading Style Sheets). For instance, to change a background or text color, simply input the code like this: color: #58546;. This method guarantees that your color displays consistently across all browsers and devices, providing a uniform look.
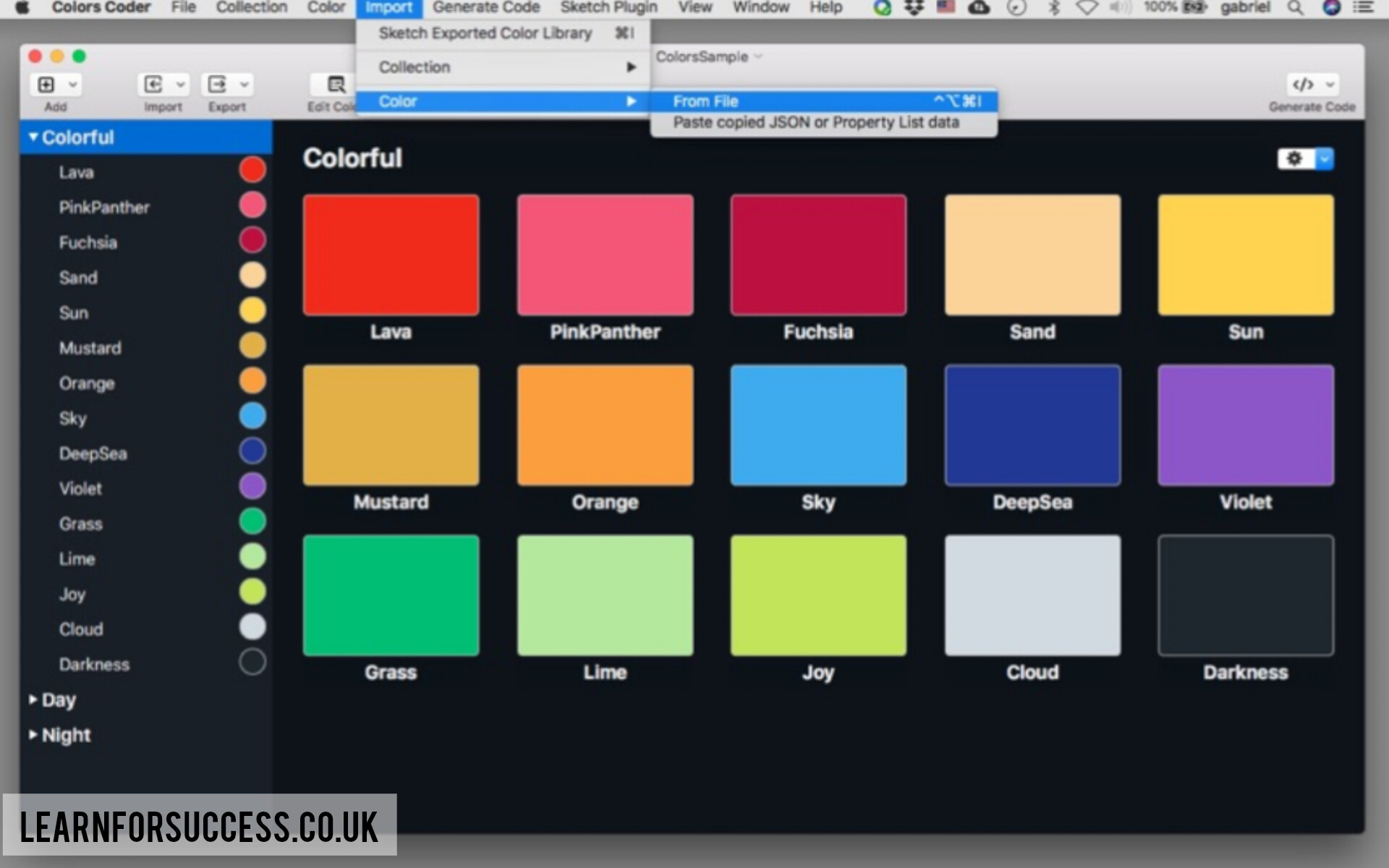
Graphic Design
For graphic designers using tools like Adobe Photoshop or Illustrator, you can input the 58546 hex code to select the precise shade. This ensures consistency across various design materials, particularly for branding. Using the exact color code avoids slight variations in shade, which can occur if you choose colors manually.
Online Design Tools
Design platforms like Canva and Figma also allow you to enter color codes directly. This makes it easy to ensure brand consistency, particularly when working across multiple platforms or with a team. Using the 58546 color code helps you maintain a uniform aesthetic, no matter where or how you apply it.
The Psychology Behind the 58546 Color
Colors have a powerful effect on how we feel, and the 58546 color is no exception. This muted blue-gray shade evokes a sense of calm, professionalism, and reliability. Understanding the psychology behind the color can help you use it more effectively in your designs.
Blue Tones and Trust
Blue tones, in general, are often associated with calmness, trust, and stability. That’s why you’ll frequently see blue in industries like finance, technology, and healthcare. It sends a message of reliability and security—key attributes for these sectors.
Neutral Undertones
The gray undertones in the 58546 color soften the intensity of the blue, making it feel neutral and approachable. This makes it ideal for backgrounds or professional settings where you want the focus to be on content rather than bold colors. Whether you’re designing a website, a logo, or marketing materials, the 58546 color can help convey a message of trust and professionalism without overwhelming the viewer.
Common Use Cases for the 58546 Color Code

The 58546 color code is versatile, making it useful for a variety of design applications. Here are some of the most common ways to use this muted blue-gray color:
Website Backgrounds
The 58546 color is an excellent choice for website backgrounds. It provides a neutral, calming atmosphere that ensures your content stands out without distractions. This color is ideal for text-heavy websites or those aiming for a sleek, modern look.
Corporate Branding
Muted tones like 58546 are often used in corporate branding. This shade is perfect for logos, business cards, or letterheads in industries that value professionalism and trustworthiness, such as finance, law, or tech. The subtle nature of this color allows the focus to remain on the brand message, rather than flashy design elements.
User Interface (UI) Design
In UI design, the 58546 color can be used for sidebars, buttons, or navigation menus. Its neutral tones ensure that functionality is the priority while still offering a polished, professional look. This makes it a great choice for tech products or software interfaces where clarity and usability are essential.
Alternatives and Complementary Colors for 58546
No color works alone, and the 58546 color code is no different. Pairing it with the right complementary or analogous colors can enhance your design and create a more balanced aesthetic.
Complementary Colors
Complementary colors sit opposite each other on the color wheel. For 58546, warmer tones like soft beige, peach, or light pink can provide contrast and balance. These colors work well together in designs where you want to add a pop of color without clashing with the muted blue-gray.
Analogous Colors
For a more cohesive look, consider analogous colors, which are next to each other on the color wheel. In this case, other shades of blue and gray would work harmoniously with 58546, creating a sleek, minimalist color scheme perfect for modern designs.
Tools to Help You Pair Colors
Online tools like Adobe Color or Coolors can help you find the perfect color combinations. These tools allow you to input the 58546 hex code and generate complementary or analogous color palettes that will enhance your designs.
( FAQs )
1. What is the 58546 color code?
The 58546 color code is a hexadecimal code representing a muted blue-gray shade commonly used in web and graphic design.
2. How can I use the 58546 color code?
You can apply the 58546 color code in web design using CSS or in design tools like Adobe Photoshop, Illustrator, and Canva.
3. What emotions does the 58546 color evoke?
This muted blue-gray color evokes feelings of calmness, professionalism, and trust.
4. What colors complement 58546?
Warm tones like beige and peach, or analogous shades of blue and gray, complement the 58546 color code well.
Conclusion
The 58546 color code might seem like just another set of numbers, but it holds great potential for designers. Whether you’re working on a website, branding materials, or digital ads, this muted blue-gray shade can bring a sense of professionalism, trust, and calmness to your work. By understanding the psychology behind the color and learning how to pair it with complementary tones, you can create visually stunning designs that resonate with your audience.
As you incorporate the 58546 color code into your projects, remember that consistency is key. Tools like Adobe Color and Coolors can help you explore different color combinations, ensuring your designs are both functional and beautiful. With the right approach, this subtle yet impactful color can help you create polished, professional, and visually appealing designs.
Also Read Learnforsuccess














Post Comment